ワードプレスでブログを始めて有料テーマの「SWELL」を使っているものの、慣れていないからかいちいち調べながら記事を作成していませんか?
まさにそれが私で、SWELLを使ってみたもののブログ執筆で必要な機能を忘れてしまうのでいちいち調べながらなので時間が掛かってしまっていました。
そんな方がいらっしゃるかと思いますので、SWELL初心者の方がよく使うであろう機能を紹介します。
内部リンク
内部リンクとは自分のブログの別の記事とリンクさせることで、関連記事を繋ぐで記事を読んで頂くことで読者さんの理解が深まります。
内部リンクは①「ブログカード」②「テキストリンク」の2種類があり、下記が①「ブログカード」です。
続いて下記が②「テキストリンク」です。
2つとも簡単にできますので、ご説明します。
ブログカード
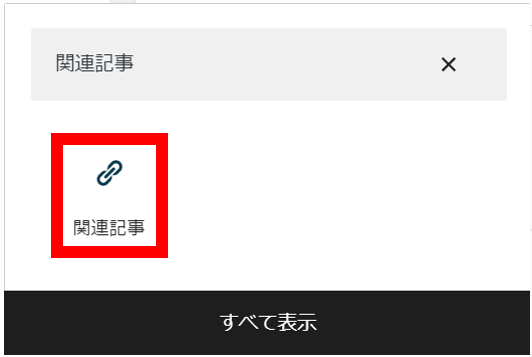
まずはブログカードを表示させたい箇所を指定し、ブロックエディタの「関連記事」を呼び出します。

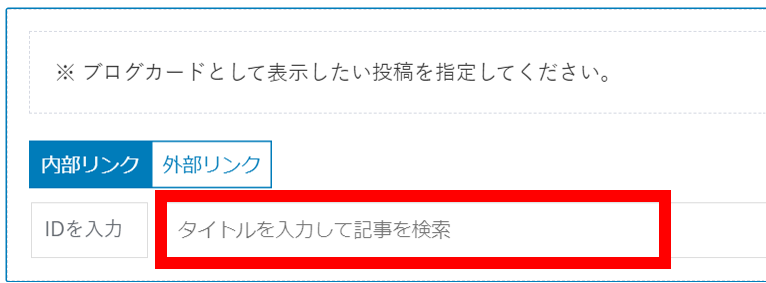
そうすると下記の画面になりますので、赤枠で囲んだ箇所にリンクさせたい記事のタイトルの一部を打ち込みます。

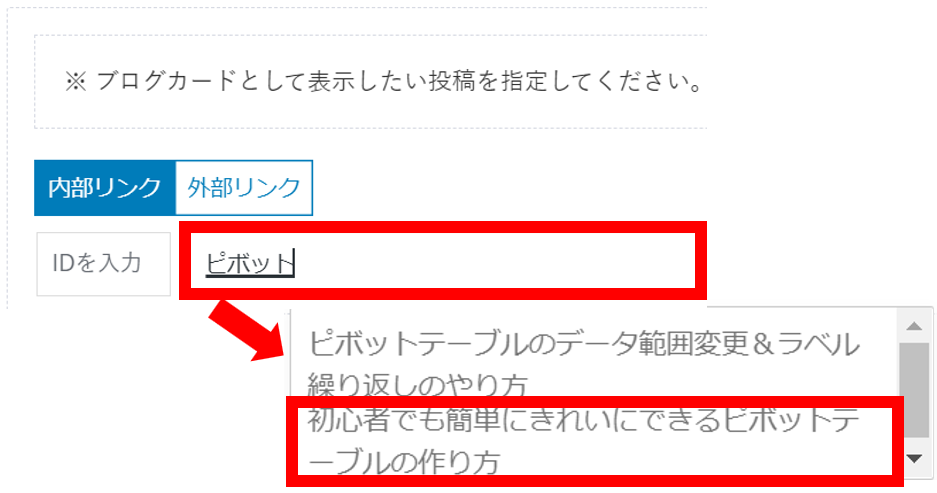
ピボットテーブル関連の記事をリンクさせたいので「ピボット」と打ち込むと下記のように既に作成した記事が呼び出され、該当の記事を選択します。

上記の作業をした結果が下記です。
すごく簡単ですよね?
SWELL、素晴らしいです。
テキストリンク
まずはテキストリンクを作成したい箇所にテキストを打ち込みます。
今回は記事のタイトルをそのまま打ち込むことにします。
※「初心者でも簡単にきれいにできるピボットテーブルの作り方」とします。
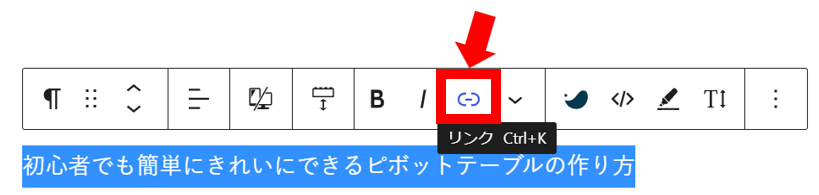
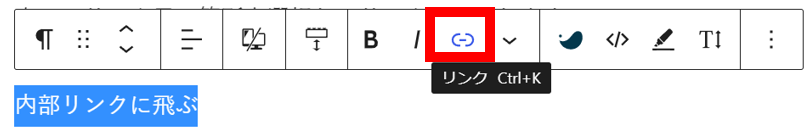
次にテキストを打ち込んだ箇所を選択し、「リンク」を選択します。

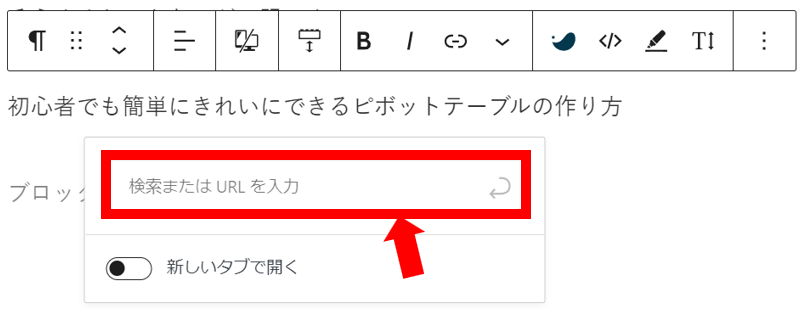
その後に下記のようになりますので、赤枠の部分にリンクさせたい記事のタイトルの一部を入力します。

「ピボット」と打ち込むと下記のように対象の記事が反映しますので、該当の記事を選択します。

そうするとできたのが下記です。
こちらもすごく簡単だと思います。
理解が深まるのであれば内部リンクを付けると効果的ですので、参考にして作ってみて下さいね。
ページ内リンク
「ページ内リンク」は、同じ記事内の任意の場所にリンクさせて飛ばすことです。
読者さんによっては一部不要な箇所がありますので、その場合は不要と思われる箇所を飛ばしてあげることで読みやすくなります。
まずはリンク先にするブロックを選択します。
今回はこの記事の「内部リンク」の見出しに飛ぶようにします。

そのままの状態でサイドバーの「高度な設定」を開いて「HTMLアンカー」の箇所に任意のテキストを打ち込みます。
先頭の文字はアルファベットにする必要があるので、ここでは「test」とします。
なお、先頭の文字はアルファベットにするのは決まりのようなので、気になる方は「アンカーについてさらに詳しく」をお読み頂ければと思います。

次に、リンク元の箇所を選択し、リンクを選択します。

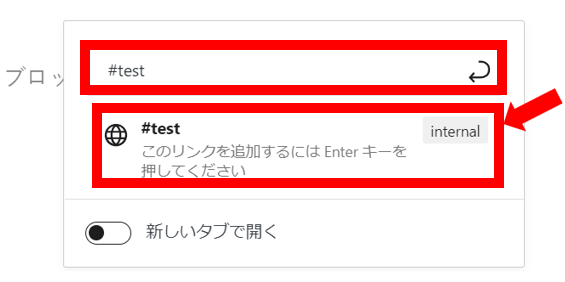
すると下記のように入力箇所が出てきますので、#を頭に付けた「#test」と入力すると出てきた下部を選択します。

その結果が下記のページ内リンクです。
こちらも簡単だったかと思います。
是非必要に応じて使ってみて下さいね。
記事リストに表示する文章設定
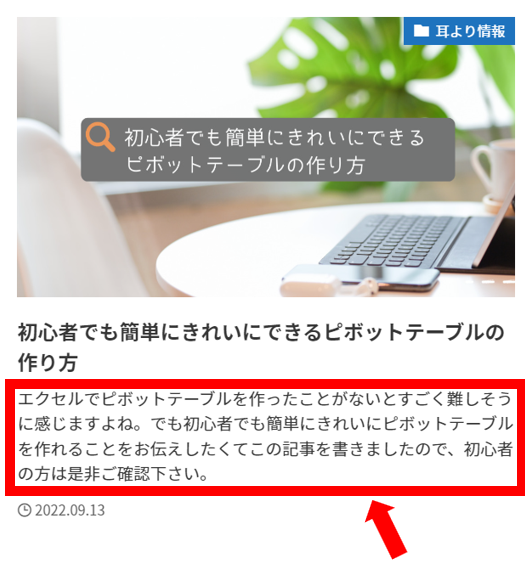
ブログで記事を書くと、下記のような形で記事のタイトルとどういった内容が書いてあるかを紹介する文章が表示されます。
今回はどういった内容が書いてあるかを紹介する文章=記事リストに表示する文章設定を自分で行う方法をご説明します。

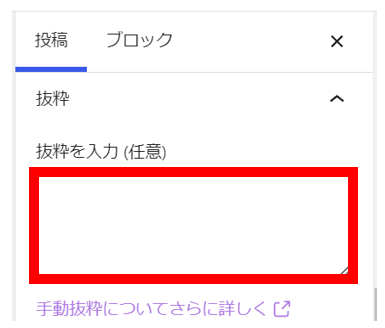
すごく簡単で、サイドバーの「投稿」の中にある「抜粋」を開いて頂き、「抜粋を入力(任意)」の箇所に入力するだけです。

読者さんがほしい情報が書いてあるよ、と示すためにも書くと良いかと思いますのでご参考下さい。
まとめ
今回は下記3点についてご説明しました。
①内部リンク
②ページ内リンク
③記事リストに表示する文章設定
技術的なところは効率的に調べてブログを書いていきましょう。
最後までお読み頂き、ありがとうございました。